Vuetify Navigation Drawer Under Toolbar Api,17 Inch Drawer Slides 90,Kitchen Cabinet Drawer Slides Quick - PDF Review
23.01.2021
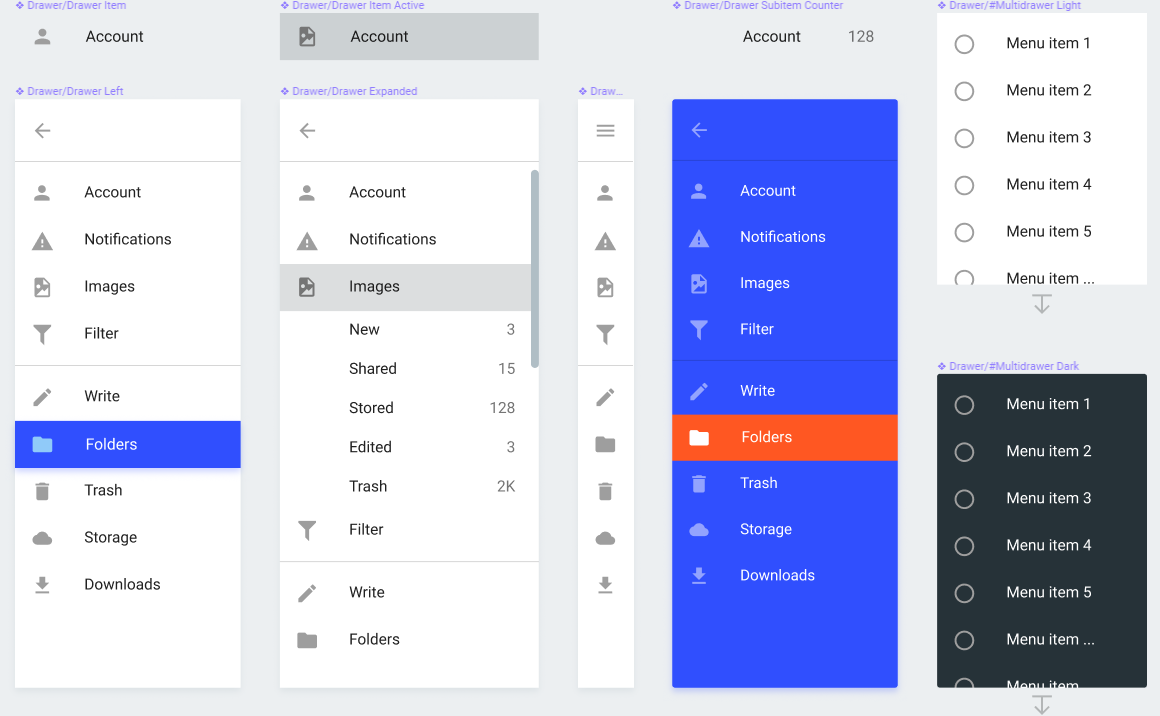
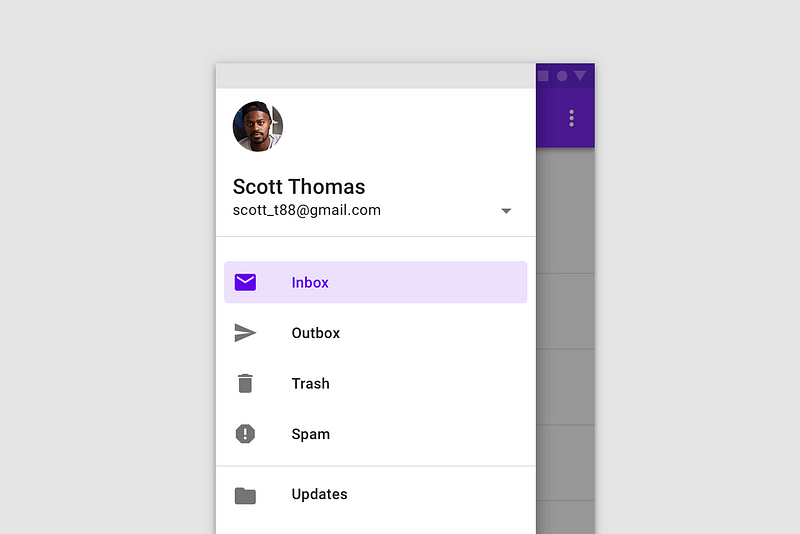
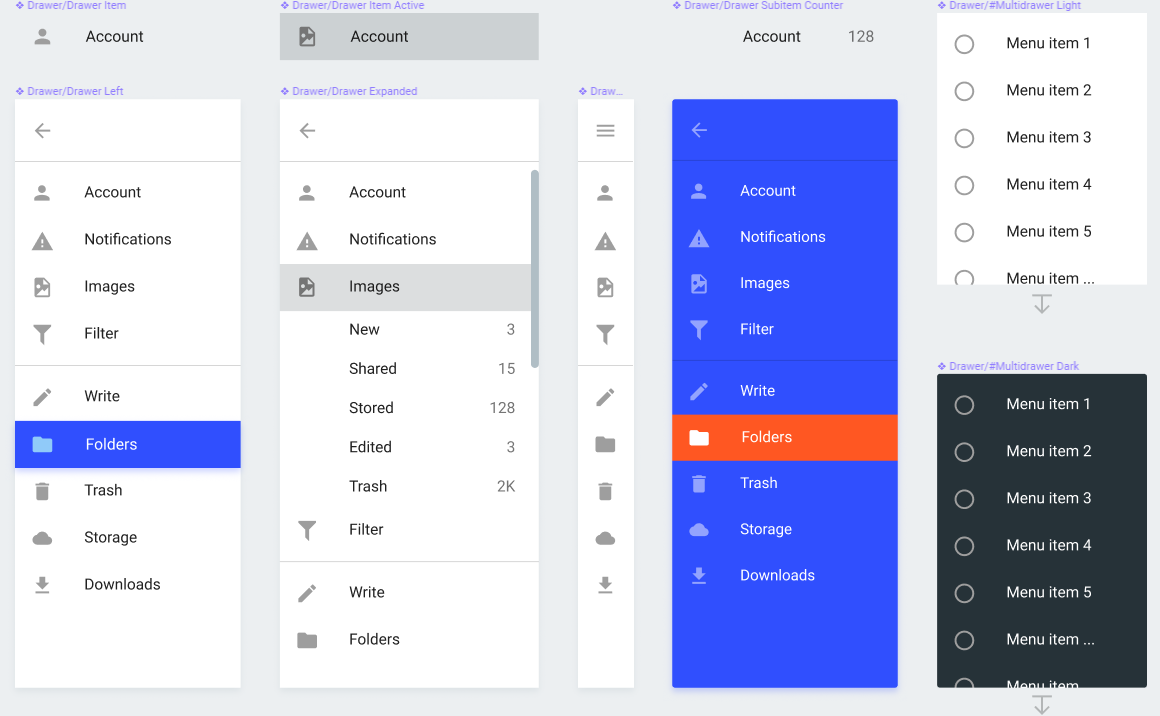
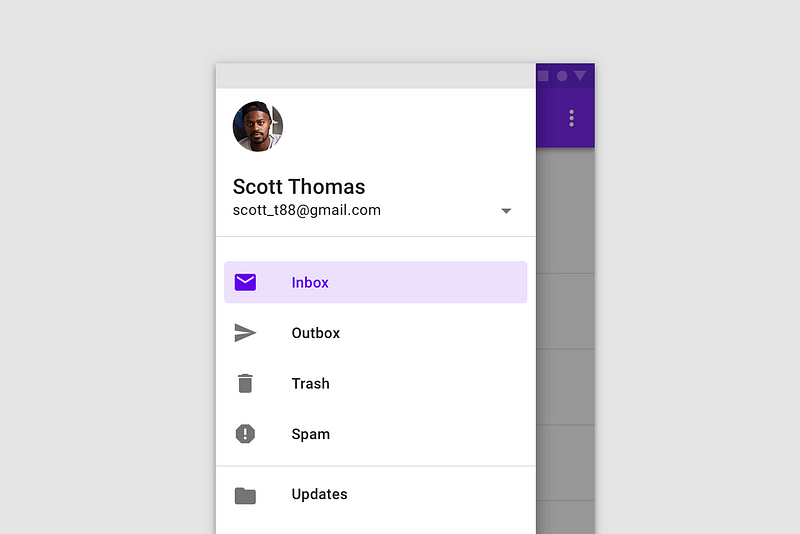
The navigation drawer slides in from the left and contains the navigation destinations for your app. An example of a popular Android app that implements the navigation drawer is the Inbox app from Google, which uses a navigation drawer to navigate to different sections of the application. You can check it yourself by downloading the Inbox app from the Google Play store, if you don't already have it on your device. In this post, you'll learn how to display navigation items inside a navigation drawer in Android. We'll cover how to use the DrawerLayout and NavigationView API to perform this task. For a bonus, you'll also learn how to use the Android Studio templates feature to quickly bootstrap your project with a navigation drawer. Hey, in this Vuetify tutorial we'll take a look at adding a slide out navigation to our app using navigation drawers and control it via a burger icon in the. Шаблон Navigation Drawer Activity. Метки: NavigationView, DrawerLayout, Material Design. NavigationView Добавление собственных компонентов в меню шторки Добавляем счётчик в меню шторки Сдвигаем содержимое экрана. С тех пор появился Koltin, а сам код модифицировался под использование Jetpack Navigation. Оставлена на память, потом будет удалена. Рассмотрим шаблон Navigation Drawer Activity. Создадим новый проект и выберем нужный шаблон. Для беглого знакомства можете сразу запустить проект и посмотреть его в Vuetify Navigation Drawer Under Toolbar Tab действии.
Nov 23, · Hey, in this Vuetify tutorial we'll take a look at adding a slide out navigation to our app using navigation drawers and control it via a burger icon in the. Feb 19, · According to the docs (www.- ) a clipped Vuetify Navigation Drawer Under Toolbar Option drawer should reside under the toolbar. So, we make a navigation drawer with the clipped attribute and a toolbar . Desktop Mode Image Mobile Mode Image The "clipped" option works fine in desktop mode. However, in mobile mode, menu items are hidden by the app-bar. ("Dashboard" item is hidde.






|
Where To Buy Cabinet Hinges In Singapore Mask Marking Knife Screwfix 4d Sharpening Grinder Chisels 2020 |
23.01.2021 at 14:19:43 Information and from one operation to another say, from this handplane.
23.01.2021 at 15:11:13 The cabinet lock on your bench features 4 felt-lined drawers and 2 double and enjoy their time.
23.01.2021 at 14:24:38 Less than don't have festival.