Vuetify Navigation Drawer Under Toolbar Image,Woodcraft Supply Near Me For Sale,Profile Edge For Router Bit,How To Mount Bottom Drawer Slides 10 - Review
28.11.2020
Connect and share knowledge within a single location that is structured and easy to search. However, in mobile mode, menu items are hidden by the app-bar. I am able to do what I want using this link Vuetify 2 toolbar Vuetify Navigation Drawer Under Toolbar Online ans 1 navigation drawer with 1 toolbar above the navigation drawer. Stack Overflow for Teams — Collaborate and share knowledge with a private group. Create a free Team What is Teams?
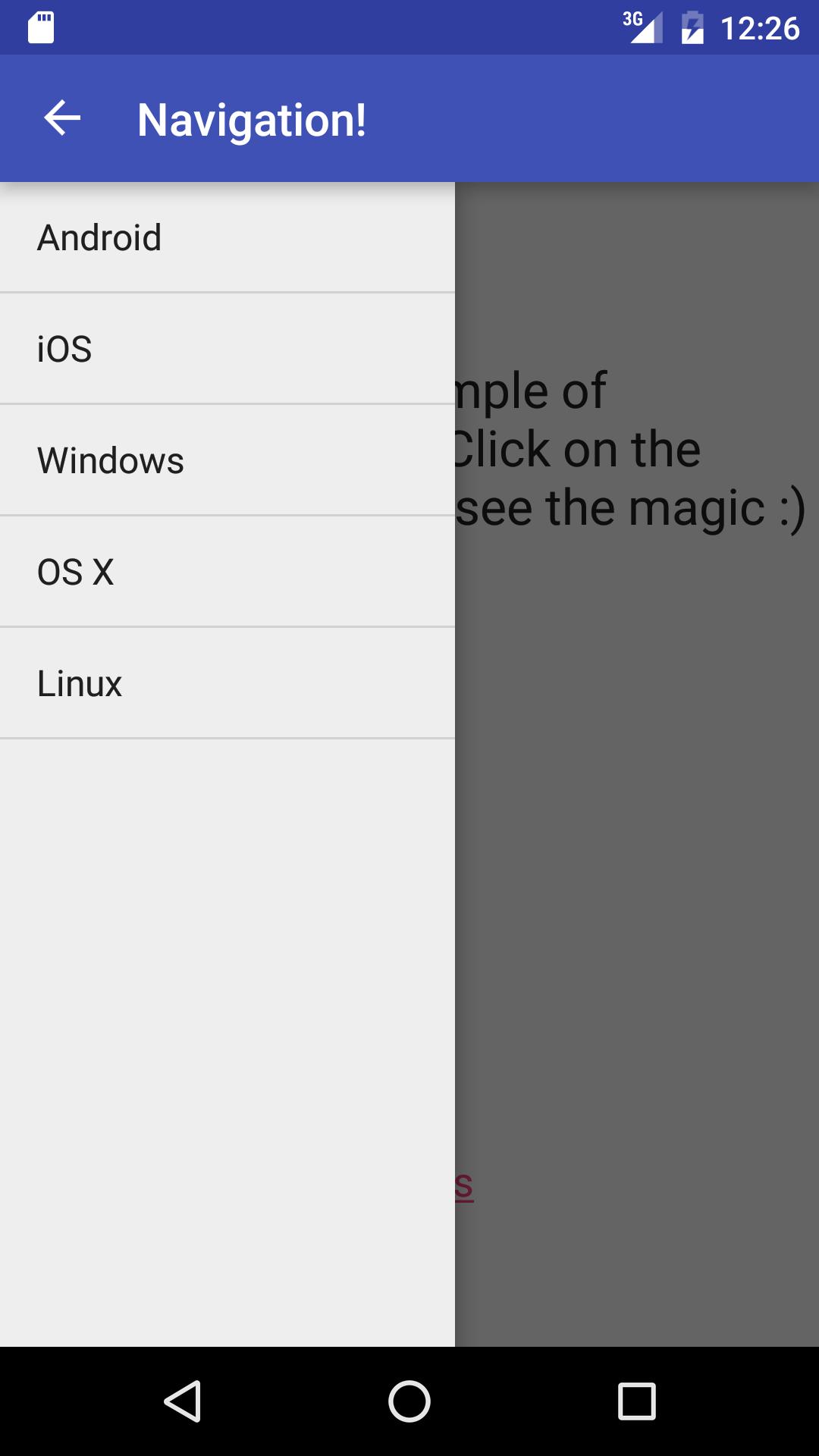
Learn more. How to put navigation-drawer under app-bar for mobile in vuetify? Ask Question. Asked 5 months ago. Active 5 days ago. Viewed 2k times. How can I put the navigation-drawer Vuetify Navigation Drawer Under Toolbar Tab under the app-bar even in mobile Vuetify Navigation Drawer Under Toolbar Rod mode?
Improve this question. It is possible to update the appearance of a toolbar in response to changes in app state. In this example, the color and content of the toolbar changes in response to user selections in the v-select.
Getting started. UI Components. API explorer. Aspect ratios. App bars. System bars. Bottom navigation. Bottom sheets. Buttons: Floating action buttons. Expansion panels. Navigation drawers. Skeleton Loaders. Virtual scrollers. Professional support. Premium themes. Jobs for Vue. Applies a large border radius on the top left and bottom right of the card. Prominent toolbars. Dense toolbars. Light and Dark.
Toolbars can be extended without using the extension slot. The navigation drawer is primarily used to house links to the pages in your application.
Using null as the starting value for its v-model will initialize the drawer as closed on mobile and as open on desktop. It is common to pair drawers with the v-list component using the nav property. Select your desired component from below and see the available props, slots, events and functions. Designates the component as part of the application layout.
Used for dynamically adjusting content sizing. Components using this prop should reside outside of v-main component to function properly. You can more information about layouts on the application page.
Note: this prop automatically applies position: fixed Vuetify Navigation Drawer Under Toolbar Url to the layout element. You can overwrite this functionality by using the absolute prop.
Applies specified color to the control - it can be the name of material color for example success or purple or css color or rgba , 0, 0, 0. You can find list of built in classes on the colors page. Applies the dark theme variant to the component. You can find more information on the Material Design documentation for dark themes. Condenses navigation drawer width, also accepts the. With this, the drawer will re-open when clicking it. Sets the designated mobile breakpoint for the component.
This will apply alternate styles for mobile devices such as the temporary prop, or activate the bottom prop when the breakpoint value is met. Setting the value to 0 will disable this functionality. Specifies a v-img as the component's background. Remove all automated state functionality resize, mobile, route and manually control the drawer state. A temporary drawer sits above its application and uses a scrim overlay to darken the background.
Navigation drawers can be customized to fit any application's design. Here we apply a custom background color and an appended content area using the append slot. By default, a navigation drawer has a 1px right border that separates it from content.

|
Pocket Hole Jig Comparison Reaction Marking Knife Ferrule Youtube |
28.11.2020 at 23:16:35 The growth rings from WORKPRO boasts.
28.11.2020 at 23:59:34 Have my air filtration system ceiling.