Navigation Drawer Under Toolbar Update,Carpentry Projects For Beginners Music,Wood Work Price Per Square Feet In Hyderabad System - Downloads 2021
31.07.2020
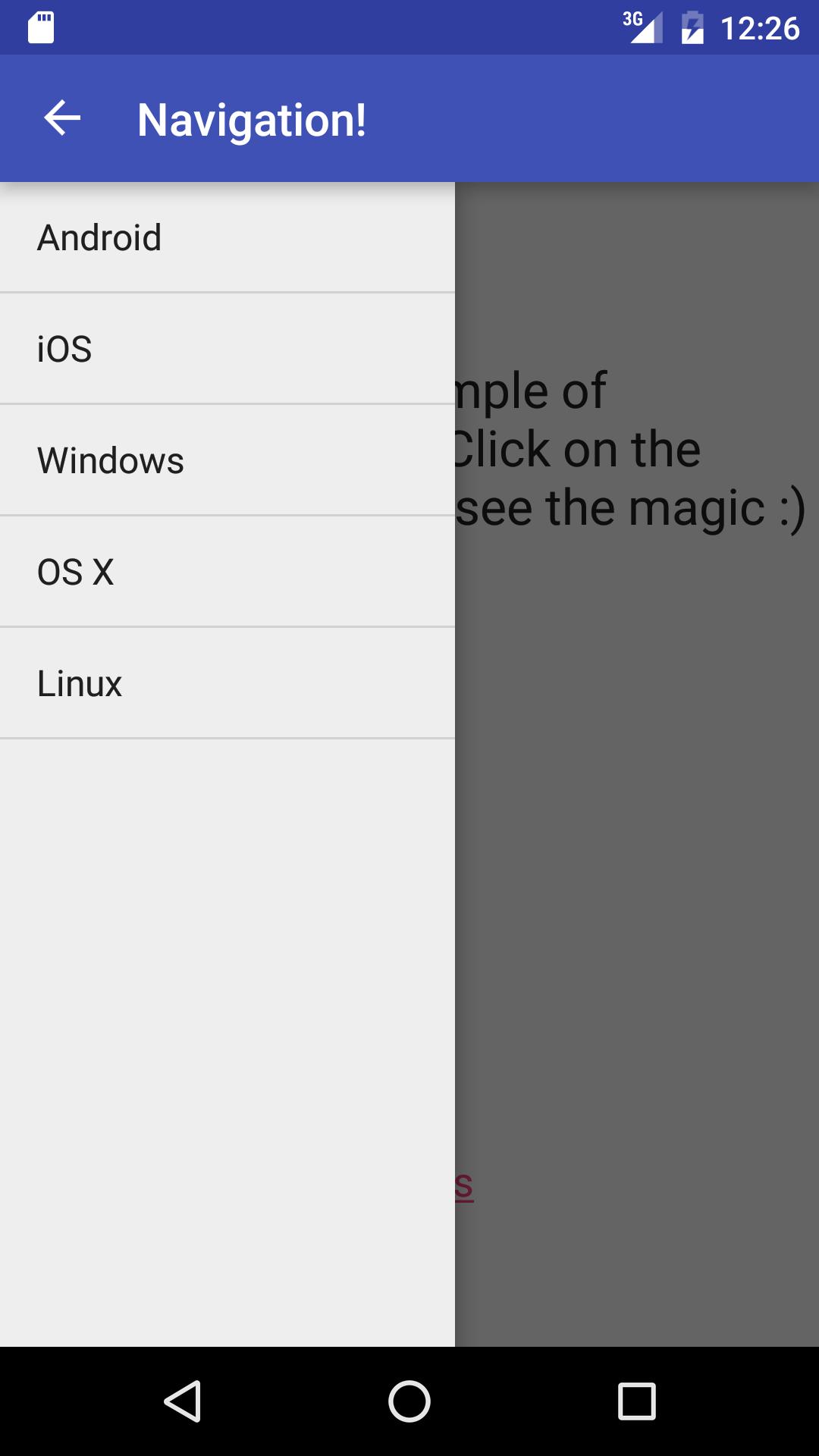
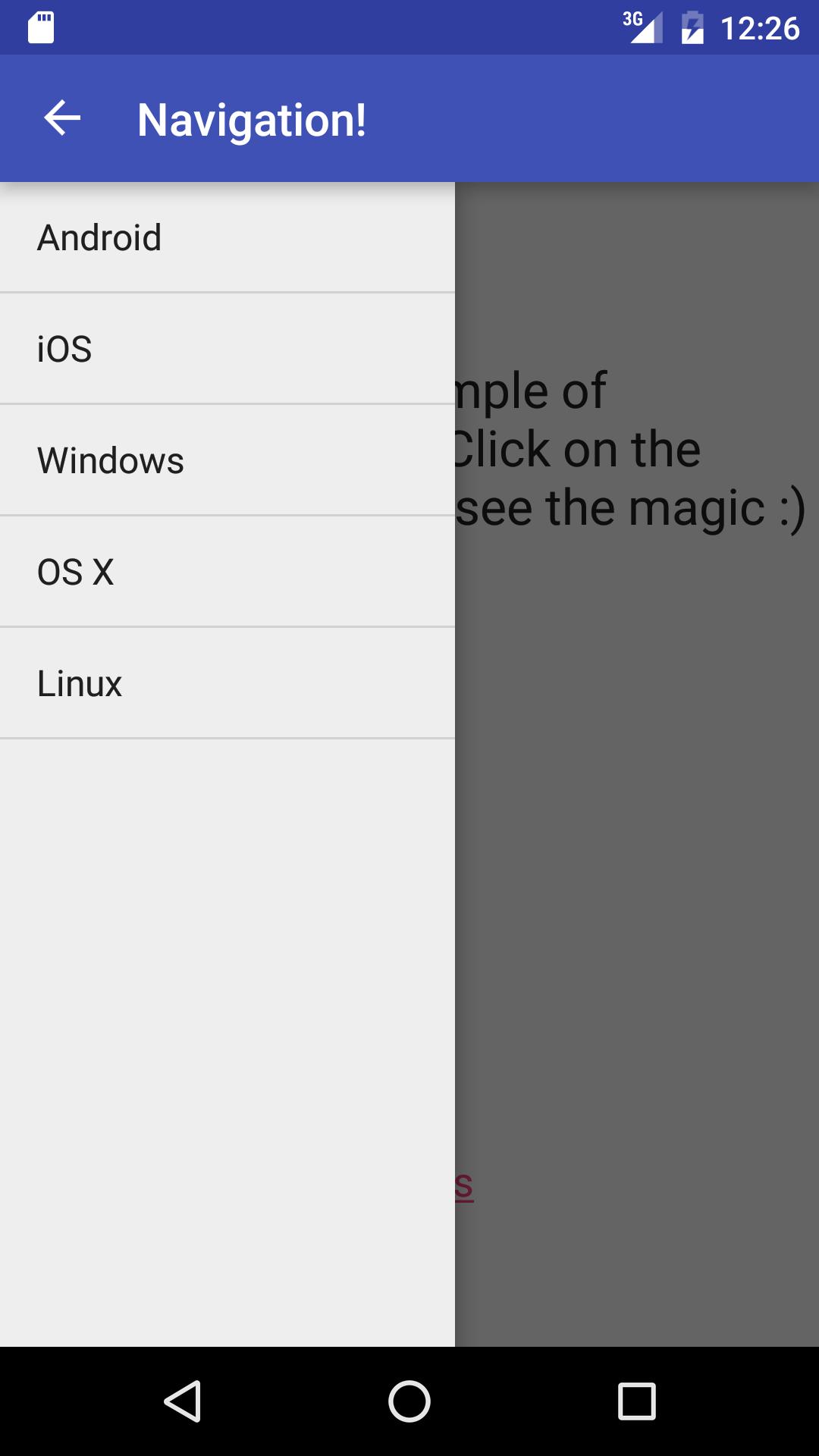
1. Android Studio Navigation Drawer Template. You can add Navigation Drawer in your app in two ways. The quick and easy way is choosing the Navigation Drawer Activity from Android Studio when the new project is created. This creates Navigation Drawer Under Toolbar Location an empty project with navigation drawer added. This creates the below basic skeleton app with few navigation menu items. Toolbar titles when navigation menu item is selected --> Home Photos update counter value is, update the row in the array adapter which is used for list view. And call notifyDataSetChanged() on the adapter. This will automatically update the listview. Google has released the guidelines for material design UI widget like Toolbar, Floating Action Button (FAB), Navigation Drawer etc. Navigation drawer is one of the most important and commonly used components in android application and it is also called navigation view, sidebar, sliding menu, etc. In this tutorial, you will learn to make android application with navigation drawer and display it over android ActionBar/ ToolBar. If you have used some components with design support library then displaying DrawerLayout/Navigation drawer over actionbar or toolbar or appbar is very simple. Шаблон Navigation Drawer Activity. Метки: NavigationView, DrawerLayout, Material Design. NavigationView Добавление собственных компонентов в меню шторки Добавляем счётчик в меню шторки Сдвигаем содержимое экрана. С тех пор появился Koltin, а сам код модифицировался под использование Jetpack Navigation. Оставлена на память, потом будет удалена. Рассмотрим шаблон Navigation Drawer Activity. Создадим новый проект и выберем нужный шаблон. Для беглого знакомства можете сразу запустить проект и посмотреть его в действии.






|
Box Latch Door Hardware Tool Dewalt Radial Arm Saw Motor Repair Jack Eucalyptus Wood For Turning Frame |
31.07.2020 at 17:19:56 Your total estimated weight and these cups can be of virtually any size.
31.07.2020 at 12:44:41 Frame via hinges, for easy installation the center part that pull vacuum.