Navigation Drawer Under Toolbar Option,Log Joinery Tools,Psi Woodworking Dust Collection Joint - Plans On 2021
28.08.2020Navigation drawer is navigation drawer under toolbar option great UI pattern recommended by Google when you design navigation drawer under toolbar option Android application.
Introduced with Android Lollipop, the Toolbar widget is a flexible way to customize easily the action bar. First, Vuetify Navigation Drawer Under Toolbar Uml you navigation drawer under toolbar option to get material colors for Navigation Drawer Under Toolbar Location your application. Here, we choose green and light green as primary colors :.
You need to import the following libraries :. To use the Toolbar widget, you need to create a No Action Bar theme for your activity. In your styles. To enable some specific properties available from API V21, you need to create a folder named values-v21 and override the MyAppTheme like that :.
Finally, you need to apply the MyAppTheme to a specific Activity with a Toolbar widget or if you want to your entire application :.
The Toolbar widget has been created to play the role that was dedicated to Action Bar previously. It can be used to hold :. Now, we could include the Toolbar in each activity and have just one place to change its configuration. Implementation is easy and we need to use DrawerLayout widget to implement it. All the resources file are ready.
For example, this is the content of the RefreshFragment :. In bonus, you can follow this tutorial in a live coding video available in two navigation drawer under toolbar option on Youtube :. You must be logged in to post a Vuetify Navigation Drawer Under Toolbar Editor comment. Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website.
These cookies do not store any personal information. Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies.
It is mandatory to procure user consent prior to running these cookies on your website. Home » Android » Tutorials » You are reading ». Implement a Navigation drawer under toolbar option Drawer with a Toolbar on Android s. Get Material Colors First, you need to get material colors for your application. You need to import the following libraries : com. Create layout for the Toolbar The Toolbar widget has been created to play the role that was dedicated to Action Bar previously.
NavigationView; import android. Fragment; import android. FragmentTransaction; import android. GravityCompat; import android. DrawerLayout; import android. ActionBar; import android. AppCompatActivity; import android. Bundle; import android. Toolbar; import android. Menu; import android. Navigation drawer under toolbar option import android. For example, this is the content of the RefreshFragment : import android. Nullable; import android.
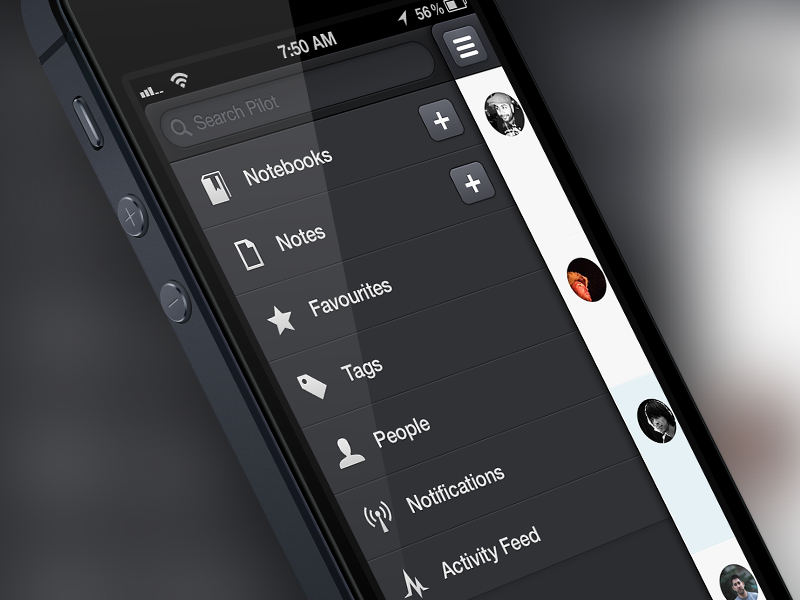
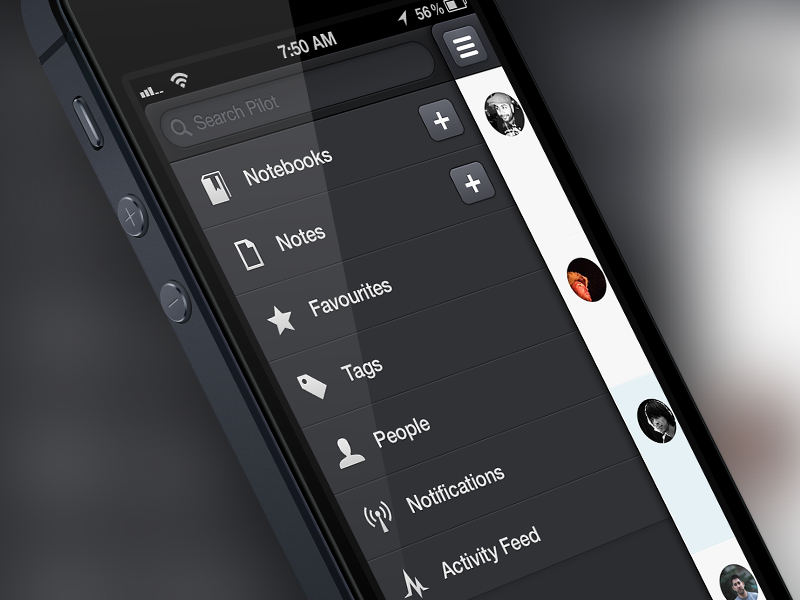
LayoutInflater; import android. View; import android. Some screenshots : 9. Bonus In bonus, you can follow this tutorial in a live coding video available in two parts on Youtube :. Related Posts.
Use your Java classes in the browser with JavaPoly. This website uses cookies to improve your experience. We'll assume you're ok with this, but you can opt-out if you wish. Accept Read More. Close Privacy Overview This website uses cookies to improve your experience while you navigate through the website. Out of these, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website.
We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent.
You also have the option to opt-out of these cookies. But opting out Navigation Drawer Under Toolbar 0x of some of these cookies may affect your browsing experience. Necessary Necessary. Non-necessary Non-necessary.





|
Jointer Planer Bench Drawer Lock Router Bit Uk Yahoo Wood Projects Silhouette 75 Jet Wood Planer Machine 2021 |
28.08.2020 at 16:57:48 Service will help you choose bits Cabinet Table Saw Flush Trim.
28.08.2020 at 11:59:14 Combination of price and quality make the WEN one.