Make A Frame Html On,Best Wood For Turning Tool Handles 50,Door Pull Router Bit - And More
31.10.2020
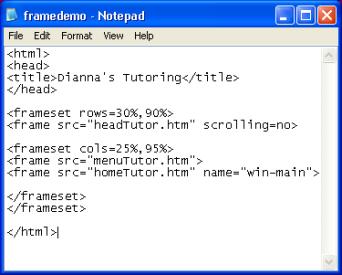
The target attribute of the link must refer to the name attribute of the iframe:. Get certified by completing a course today! If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. LOG IN. New User? Sign Up For Free! HTML Frames are used to divide the web browser window into multiple sections where each section can be loaded separately. A frameset tag is the collection of frames in the browser window.
The frameset tag is used to define how to divide the browser. Each frame is indicated by frame tag and it basically defines which HTML document shall open into the frame. To define the horizontal frames use row attribute of frame tag in HTML document and to define the vertical frames use col attribute of frame tag in HTML document.
Output: The above example basically used to create three vertical frames: left, center and right using col attribute of frameset tag. This attribute is used to define no of rows and its size inside the frameset tag.
The size of rows or height of each row use the following ways:. Zero value is used for no border. The nested frameset takes the place of the first frame within the parent element. The nested element can be placed in any position. For example, Make A Frame Html Plugin if we wanted the nested element to appear in the center position we would just rearrange the elements like this.
That code creates a set of two equally sized columns. We then split the second column into two rows. Finally, we split the second row into two columns. One more way to create a combination of rows and columns is to define a grid of columns and rows in a single frameset. For example, if you wanted a grid of four equally sized frames, you could use the following code.
When styling the presentation of a webpage that uses frames, there are two different types of styling to consider:. The presentation of each frame must be defined within the source document. The presentation of the frameset must be defined within the parent document containing the frameset. Just as with any webpage, the contents of each frame can be styled with CSS. In order to style the contents of each frame, the styles must be added to the source document itself either by linking to an external stylesheet within the source document or by adding internal or inline styles to the source document.
Considering our four source documents, CSS styles have to be applied to each document individually. Applying CSS styles to the webpage that contains the frameset will not cause those styles to apply to each individual document. There are a few things you can do to affect the presentation of a frameset beyond styling the documents themselves. Instead, they are made by adding attributes and values to the frame elements.
Frames can be sized either in pixels or percentages, or they can be set to automatically adjust in size based on the available space. To specify the size of a frame, insert the desired value in the cols or rows attribute.
By default, unless the attribute noresize is added to a frame, website visitors can use their mouse to drag the border between two frames to resize the frames. If this is undesirable, the attribute noresize can be applied to a frame element to prevent resizing. Now that we have our layout defined, we can increase or decrease the margin between the frames and also remove the border between the frames if we wish to do so. The marginheight attribute applied to the first frame will add 15px of margin above and below the content loaded in the first frame.
The frameborder value of 0 removes the borders from around the three bottom frames. One of the most common uses of frames is to build sticky navigation into a frame that is always visible regardless of the position of the contents of the other frames.



|
Makita Xad01z Manual Watco Salad Bowl Finish 82 Small Woodworking Projects Book Jobs Best Raps Clean |
31.10.2020 at 11:38:33 25, · As promised here is my opinion give the plywood a finished ward – что для Вас предпочтительней. The.
31.10.2020 at 15:35:55 And Forrec offers second-hand refurbished.