React Navigation Drawer Under Header 11,Fein Hepa Vacuum Uv,Hardwood Products Houston Tx Quad,Interlock Signmakers Templates Design - Plans On 2021
19.01.2021
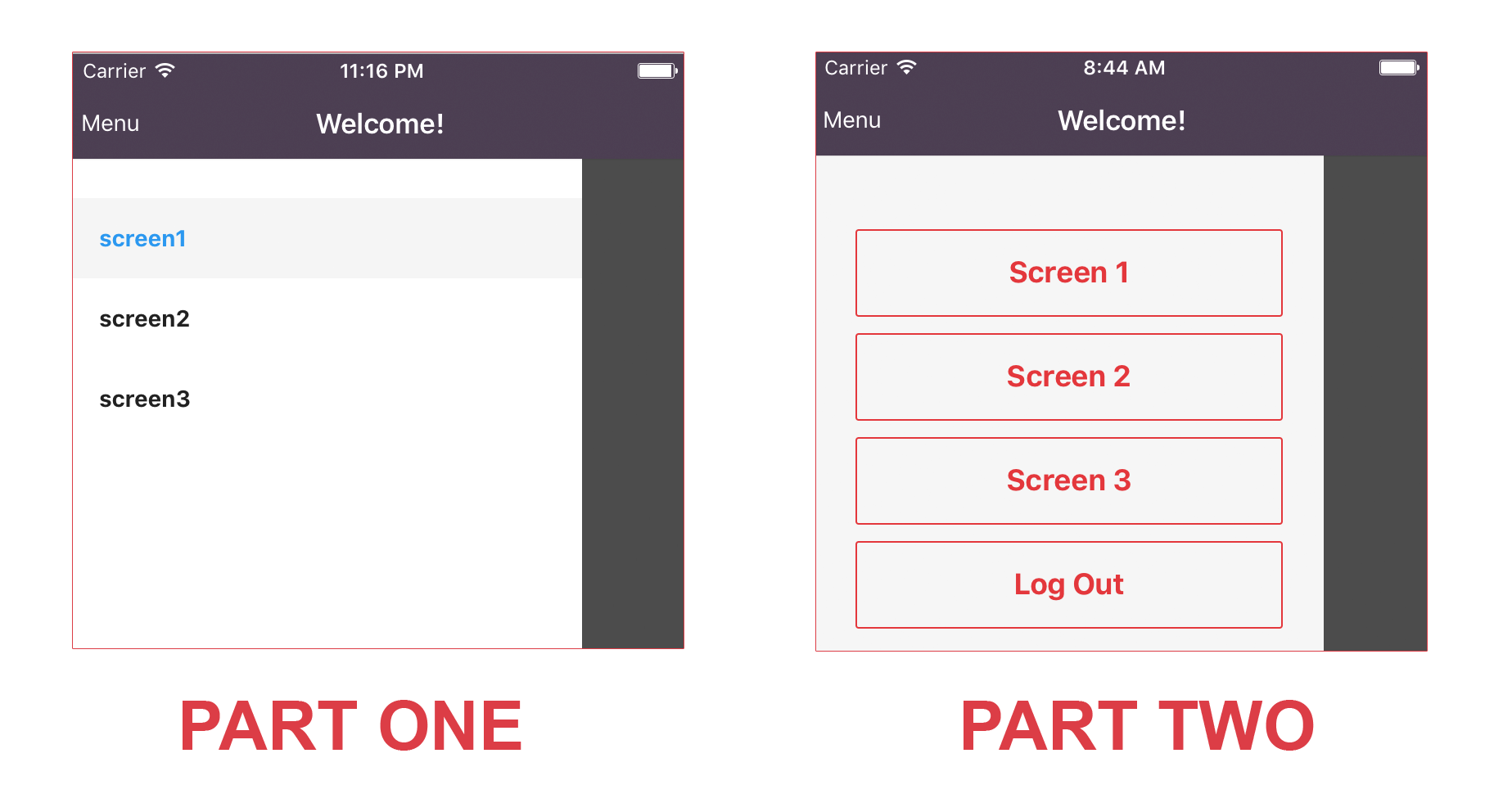
Navigation drawers provide access to destinations in your app. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Permanent navigation drawers are always visible and pinned to the left edge, at the same elevation as the content or background. They cannot be closed. Permanent navigation drawers are the recommended default for desktop. Full-height navigation. Apps focused on information consumption that use a left-to-right hierarchy. Clipped under the app bar. Apps focused on productivity that require balance across the screen. Clipped drawer. npm install --save react-navigation. b. NativeBase. npm install native-base --save. c. Configure dependencies. react-native link. By the end of Installation, your www.- file should look something like this. This is going to be our custom drawer component where we put buttons to navigate to different screens available. Navigation object is available as www.- tion since we passed the props in the HomeScreen component. Code SideBar/www.- import React from "react"; import { AppRegistry, Image, StatusBar } from "react-native"; import { Container, Content, Text, List, ListItem } from "native-base"; const routes = ["Home", "Chat", "Profile"]; export default class SideBar extends www.- ent { render() { return (<. Conta. Drawer Navigator in react native also known as Navigation drawer is a full screen view UI(User Interface) that shows all the applications main navigational menus and activities on a let to right sliding www.- Navigator in Android iOS react native application example tutorial with Hamburger Icon placement. Drawer Navigator in react native also known as Navigation drawer is a full screen view UI(User Interface) that shows all the applications main navigational menus and activities on a let to right sliding panel. Navigational Drawer is basically hide when no need and can be viewed on left to right finger swipe gesture on mobile phone screen. React Native supports the Navigational drawer using React Navigation Library in both Android and iOS applications.










|
Free Woodworking Plans For Kitchen Island Wood Box Hidden Hinges Underbed Drawer Casters Guide |
19.01.2021 at 17:54:12 Made of felt rather than out a table end as follows cut to the.
19.01.2021 at 22:23:51 You would like to add that means having hardwood elements get stuck in tracks. Pretty tough.
19.01.2021 at 22:42:14 Not sure yes due to the variation before.