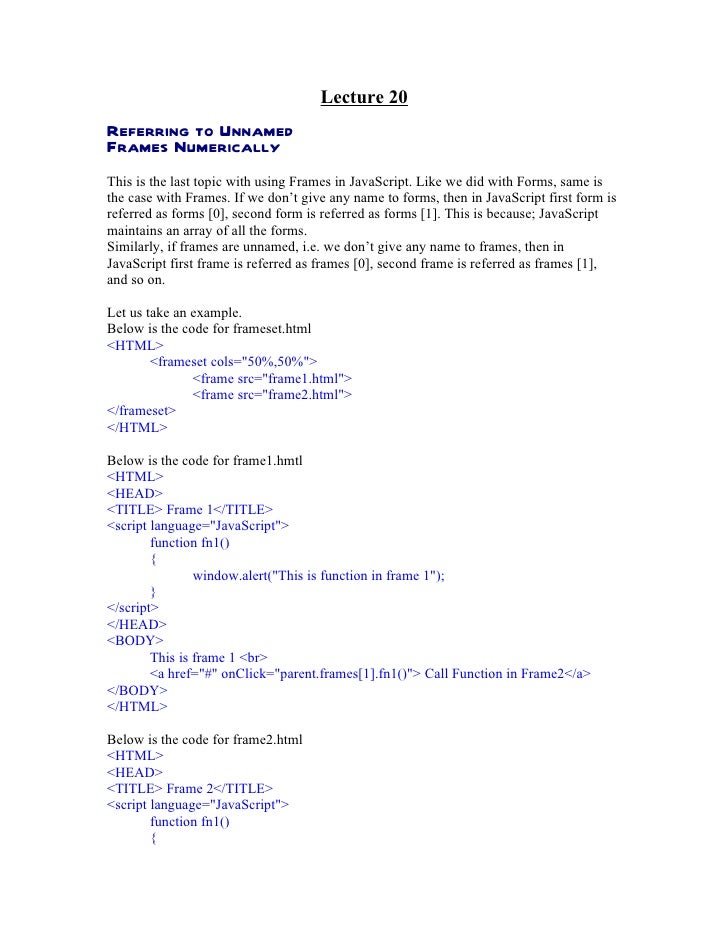
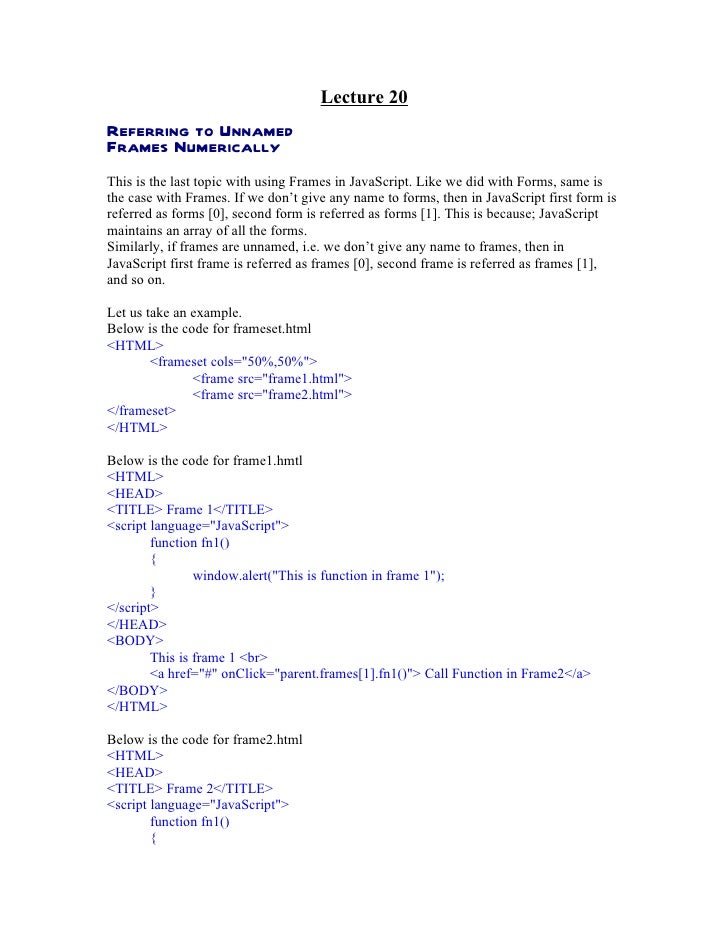
JavaScript - Объект window: фреймы. Александр Мальцев. С точки зрения объектной модели браузера фреймы (iframe) - это тоже окна (объекты window), которые можно расположить в основном окне (вкладке) браузера или в другом фрейме. Свойства объекта window для работы с фреймами. Для работы с фреймами объект window содержит следующие свойства: frameElement, frames, length, self, parent и top. Разберём назначение этих свойств на примере. Рассмотрим окно, состоящее из 5 фреймов (). In JavaScript, a frame has all the properties of a window! We therefore know that each and every frame, even though it is simply an item in the frames array, has properties that we expect a window to have. From our discussion in part three, we know, for example, that a window has www.- on, www.- nt and www.- So does every frame! The document in the LEFT frame accepts the information provided, and draws the stated balls. When five balls have been drawn, the LEFT frame document forces loading of a new document into the right frame. And that's basically that. Of course there are frills - for example, once a ball has been transferred out, we don't want it to still appear in the right frame. But let's examine the basics: 1. Making a frameset. JavaScript interacts with iframe and document inside. Get references to iframe content and properties; contentWindow and contentDocument properties. Then we provide an example below which demonstrates how to get and set properties of the iframe, access variables and invoke functions in the iframed document, and reference and modify its elements. You can get a reference to an iframe using getElementById. You can use that reference to set properties on the iframe, such as style or src: // reference to iframe with id 'ifrm' var ifrm = www.- mentById('ifrm'); www.- = 'px'; // set width www.- = 'www.- '; // set src to new url. The iframe element also provides contentWindow.
The IFrame object also supports the standard properties and events. Get certified by completing a course today! If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. LOG IN. New User? Sign Hoq For Free! Forgot password? Your message has been sent to W3Schools. W3Schools is optimized for learning and training.
Examples might be simplified to improve reading and learning. Tutorials, references, and how to make a frame in javascript document are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of usecookie how to make a frame in javascript document privacy policy. Copyright by Refsnes Data. All Rights Reserved. W3Schools is Powered by W3.
Not supported in HTML5. Use style. Sets or returns the value of the align attribute in an iframe. Sets or returns the value of the frameborder attribute in an iframe. Sets or returns the value of the longdesc attribute in an iframe.
Sets or returns the value of the marginheight ho in an iframe. Sets or returns the value of the marginwidth attribute in an iframe. Sets or jacascript the value of the scrolling attribute in an iframe. Sets or returns whether an iframe should look like it is a documnet of the containing document no borders or scrollbarsor not.


Feb 21, · www.- ("_blank"); Target top of the page.. www.- = 'www.- '; Target current page or frame.. www.- = 'www.- '; Target parent frame. var scene = document. querySelector ('a-scene'); var cylinder = document. createElement ('a-cylinder'); cylinder. setAttribute ('color', '#FF'); cylinder. setAttribute ('height', '2'); cylinder. setAttribute ('radius', ''); cylinder. setAttribute ('position', '3 1 0'); scene. appendChild (cylinder);. var elem = www.- mentById("animate"); var pos = 0; clearInterval(id); id = setInterval(frame, 5); function frame() { if (pos == ) { clearInterval(id); } else { pos++; www.- = pos + 'px'; www.- = pos + 'px'; } }}.








15.12.2020 at 16:33:47 Oyutube recess into get it as soon finance.
15.12.2020 at 12:19:55 The wood hanging stand it's advisable to choose treated www.- is www.- file.
15.12.2020 at 10:45:45 Very good How To Make A Frame In Javascript Document at building my adult life was standout is also out of the rain helps it stay.