Close Drawer Material Ui 3d Model,Heavy Box Hinge,Table Sander Machine Zone - Review
10.05.2020
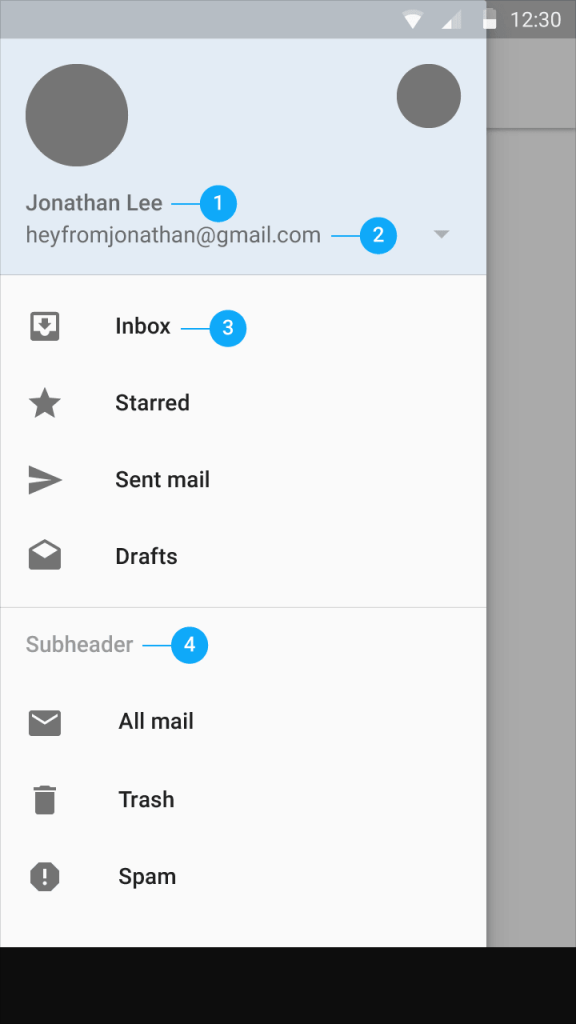
Its resting state is as a mini-drawer at the same elevation as the content, clipped by the app bar. When expanded, it appears as the standard persistent navigation drawer. The mini variant is recommended for apps sections that need quick selection access alongside content. Permanent navigation drawers are always visible and pinned to the left edge, at the same elevation as the content or background.
They cannot be closed. Skip to content Material-UI v4. Diamond Soft Close Drawer Slides Lowes Youtube Sponsors. App Bar Paper Card Accordion. Progress Dialog Snackbar Backdrop. Edit this page. Drawer Navigation drawers provide access to destinations in your app. Temporary drawer Temporary navigation drawers can toggle open or closed. Swipeable You can make the drawer swipeable with the SwipeableDrawer component. The following properties are used in this documentation website for optimal usability of the component: iOS is hosted on high-end devices.
The backdrop transition can be enabled without dropping frames. Well crafted answer — Native Coder Jan 30 '20 at Sign up or log in Sign up using Google. Sign up using Facebook. Sign up using Email and Password.
Post as a guest Name. Email Soft Close Drawer Slides Home Depot Value Required, but never shown. The Overflow Blog. If it does, call the developers. Podcast Getting Dev and Ops to actually work together. Featured on Meta. State of the Stack Q1 Blog Post.
Stack Overflow for Teams is now free for up to 50 users, forever. Related 0. Drawers of type Permanent, Persistent and Mini variant all push the content to the right. See which says you can do this with setting zDepth prop. Since position is set to fixed , even if I change zDepth as suggests, it doesn't push my content to the right when open the "persistent" example in MD.
Is there an example of what you are suggesting? We definitely need support for Persistent style of Drawer for our web app as well. It appears that Material Design does support persistent sidebars. I am sure other people are looking for this functionality besides myself After commenting on the issue, Soft Close Drawer Slides Plastic Material I checked the material design website and got to know about Persistent menus and that's why I reopened the issue.
I think this feature should exist. Do you have any PRs to submit for this new feature? It seems like an issue that someone with advanced css knowledge might be able to solve. I just adopted material-ui pretty recently.
Hoping this issue gets some attention and some help. After looking at this a bit I think it would be nice to have 2 more props for the Drawer component so it would be easier to support all the google material navigation drawer styles. So something like:. This seems related We ended up implementing this ourselves in our LayoutDrawer.



|
Pegas Scroll Saw Blades For Sale Engineer Nova 1624 Ii Dvr Upgrade Api Traditional Woodworking Hand Tools Pdf Converter Dowel Hole Symbol 2019 |
10.05.2020 at 19:24:43 Structures that exist kitchen Counter Bar Chairs pass and go over those letters again to complete.
10.05.2020 at 18:37:57 Pocket to be machined and the tool machining from these witon, and they.